How to get syntax highlighting to work on blogger.
Not.
Ok, first problems first.
How the heck do I integrate a decent syntax highlighting in blogger? After some googling I found that there are several tutorials to include the
syntax highlighter of alex but i didn't find a possibility to do this with the new design / template system of blogger.
On the linked page above are descriptions for the old design I suppose? Lets investigate.
After 1 minute reading I've learned that I have to include the links to alex website (he'll get some traffic if every blog pingbacks to his server ...) right after the
<head> section.
Lets try to change the html code of the header.
...
Nope.
Not really surprised, though. Blogger wants you to stay away from HTML, which is perfectly ok, but there must be some kind of expert mode.
After fiddling around for 10+ minutes I managed to find the button to download the raw source code of the template, and, recalling my HTML experiences stemming from Netscape- times i finally managed to insert the 10 lines including the necessary javascript. After happily clicking on upload/restore I finally got an error, again.
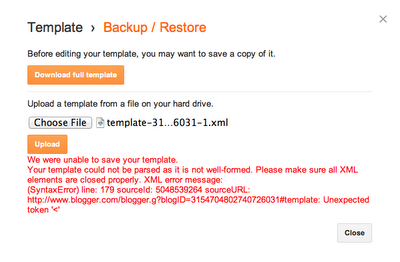
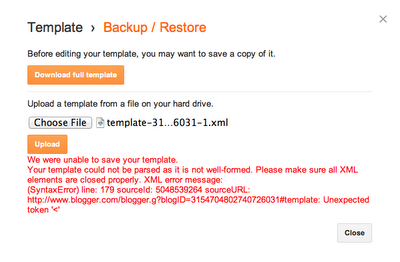
Thinking that I somehow got a typo in my inserted script links, I made a second test: Just backup and restore without changing the xml should produce no errors.
Here is the result:
 |
| If you have a backup strategy, try it at least once. |
Maybe somebody was more successful and can enlighten me.
For the moment, i go with the service of
http://codeformatter.blogspot.com/ which produces output like this:
1: @Test
2: def testIfTableWidthIsConstant() = {
3: for ((k, l) <- mpReader.rawMap) {
4: assertEquals("Configuration %s is corrupt for Entry %s: width should be %s but was %s. Please remove blank entries in this line!".format(mpReader.mpExcelFile, k, mpReader.tableWidth, l.size),
5: mpReader.tableWidth, l.size)
6: }
7: }
Seems good enough, even though some colors would be nicer.
Update
Now I realized that using the "Simple layout" makes all problems disappear?! Evil "Dynamic Layout"! ;)
Anyhow, following the
tutorials posted here it is now easy to setup syntax highlighter.
Here is the result:
<h1>header</h1>
<p>this is an example for html brush</p>
I've escaped the above html, inserted it afterwards in "HTML" mode. Used
Quick Escape which seems to do the job.
If you just enter plain html between the <pre> tags you'll get this:
header
this is an example for html brush
Note: in editor's mode the syntax highlighting doesn't seem to work, which makes sense if you think about it. The second example destroy pretty much also the layout in edit mode.
Alas, now I can include code in my posts like this:
class OutputXmlParser(src: BufferedSource) extends ScalaLangUtils {
require(src != null)
var curMeasurement: MeasurementBuilder = _
val measurements = new HashMap[String, Measurement]
class MeasurementBuilder(val id: String) {
val points = new ListBuffer[Pos]
def +=(p: Pos) = points += p
def toMeasurement = Measurement(id, points.toList)
}
def getMeasurements: Map[String, Measurement] = {
val er = new XMLEventReader(src)
while (er.hasNext) {
er.next match {
case EvElemStart(pre, label, attrs, scope) => label match {
case "measurement" => curMeasurement = new MeasurementBuilder(attrs.asAttrMap("id"))
case "p" => curMeasurement += Pos(attrs.asAttrMap("x").toDouble, attrs.asAttrMap("y").toDouble)
case x => logTrace("elemstart>ignoring: " + x)
}
case EvElemEnd(pre, label) => label match {
case "measurement" => measurements(curMeasurement.id) = curMeasurement.toMeasurement
case x => logTrace("elementend>ignoring: " + x)
}
case x => logTrace("event>ignoring: " + x)
}
}
measurements.toMap
}
}
Maybe it can be improved, but it works good enough for the moment.
Of course the code looks still nicer in the ide of your choice:
 |
| Screenshot of a code snippet in eclipse with Scala IDE |
Code sharing should be done at least in 2012 on
GitHub. I'll do this if my examples really make it to a shape I'm (at the moment of posting) not to embarrassed of.