This post describes my experience with Scala, Gradle and Android Studio - (TL;DR - it works for me.)
Android Studio is the default IDE for Android Development, and the same applies for Gradle as Android's "native" build system. Applications for Android are written predominantly in Java.
Another way to write apps for Android is to use Scala. This choice is not an easy one, since the build gets a little more involved, and the build time also increases significantly. However, this can be circumvented to a huge part, since there is an effort for writing android apps with Scala and its own ecosystem evolved around that idea. Those guys made a good progress.
For the scope of this blog post, I was just interested on how much a switch to Scala would affect the normal workflow in Android Studio. For this reason, I tried to stay with gradle, not switching to sbt and not using maven for this.
It turns out that Scala and Gradle play well together. At least this is my first impression, I'm sure gradle can't deliver all the functionality one is accustomed to when using sbt.
Regarding the user experience in Android Studio: An impact on the workflow can't be denied, since there is no development for Android and Scala without Proguard, which is known to be slow; Instant Run is not really as instant when using Scala with Android Studio.
If you can live with this, I would say one could give it a try and develop Android Apps with Scala and Gradle.
I thought it would be a good idea to port a small project to Scala and see what problems I would run into.
Here is what I did:
- I forked android-scala-gradle plugin and applied an existing pull request such that the plugin works together with Android Studio 2.2.2
- forked android-BasicMultiTouch example project from google samples
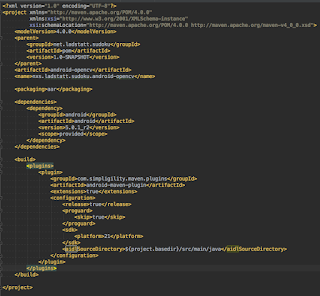
- added necessary tweaks to the Gradle build to support Scala
- installed Scala Plugin in Android Studio
- ported all java code to scala code -IntelliJ Android Studio helps here a lot
- got it to compile and work on a physical android device (and simulator as well)
- "instarun" runs almost instantly ;-)
In the process of installing my environment, I've stumbled over http://sdkman.io/, which helps a lot managing different versions of gradle (or other java based libraries for that matter) - check it out!
It went well. I've downloaded half of the internet during the process, but after this initial hurdle the work was straightforward.
All the code is in github, so this time no screenshots or code listings.
Check out the github repositories for the patched android-scala-gradle plugin as well as the toy multitouch project which can be used as starting points for your own experiments.
 |
| Photo credits: Kit |
Motivation
Android Studio is the default IDE for Android Development, and the same applies for Gradle as Android's "native" build system. Applications for Android are written predominantly in Java.
Another way to write apps for Android is to use Scala. This choice is not an easy one, since the build gets a little more involved, and the build time also increases significantly. However, this can be circumvented to a huge part, since there is an effort for writing android apps with Scala and its own ecosystem evolved around that idea. Those guys made a good progress.
For the scope of this blog post, I was just interested on how much a switch to Scala would affect the normal workflow in Android Studio. For this reason, I tried to stay with gradle, not switching to sbt and not using maven for this.
It turns out that Scala and Gradle play well together. At least this is my first impression, I'm sure gradle can't deliver all the functionality one is accustomed to when using sbt.
Regarding the user experience in Android Studio: An impact on the workflow can't be denied, since there is no development for Android and Scala without Proguard, which is known to be slow; Instant Run is not really as instant when using Scala with Android Studio.
If you can live with this, I would say one could give it a try and develop Android Apps with Scala and Gradle.
Case Study: Basic Multitouch
I thought it would be a good idea to port a small project to Scala and see what problems I would run into.
Here is what I did:
- I forked android-scala-gradle plugin and applied an existing pull request such that the plugin works together with Android Studio 2.2.2
- forked android-BasicMultiTouch example project from google samples
- added necessary tweaks to the Gradle build to support Scala
- installed Scala Plugin in Android Studio
- ported all java code to scala code -
- got it to compile and work on a physical android device (and simulator as well)
- "instarun" runs almost instantly ;-)
In the process of installing my environment, I've stumbled over http://sdkman.io/, which helps a lot managing different versions of gradle (or other java based libraries for that matter) - check it out!
Summary
It went well. I've downloaded half of the internet during the process, but after this initial hurdle the work was straightforward.
All the code is in github, so this time no screenshots or code listings.
Check out the github repositories for the patched android-scala-gradle plugin as well as the toy multitouch project which can be used as starting points for your own experiments.
![[The postman on his round in the mountains between Tregaron and Abergwesyn]](https://farm7.staticflickr.com/6035/6346813233_00a5277a1a.jpg)





![[High Street, Guildford, England] (LOC)](https://farm9.staticflickr.com/8109/8621263447_f3bf188d5b.jpg)